티스토리 블로그에서 가장 인기가 많은 '북클럽 스킨'을 사용하면서 글을 작성할 때 이미지 테두리를 만드는 방법을 알려드리겠습니다.

저 또한 북클럽 스킨을 사용 중 인데요. 가끔 글의 내용을 돋기 위해 이미지를 사용하는 경우가 있습니다. 그때 이미지의 색깔이 배경과 다르거나 테두리가 있다면 상관없지만, 테두리가 없고 배경과 같은 색상의 이미지라면 가독성 부분에서 굉장히 떨어질 수밖에 없는 것이 사실입니다.
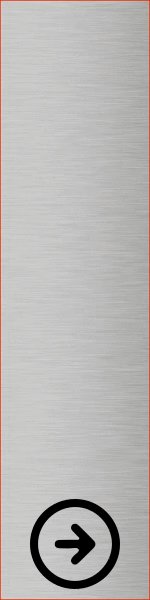
- 가독성이 떨어지는 이미지 예시 (코드적용 전)

참고로 위 이미지에 빨간 네모 친 부분이 이미지를 첨부한 부분입니다. 빨간 네모가 없었다면, 아마 이미지와 본문의 구분이 되지 않았을 것입니다.
이미지 테두리 만들기
- 스킨 편집에서 html 편집을 들어가 줍니다.
- 상단에 CSS를 눌러줍니다.
- 21번 줄을 클릭하고 코드를 복사 붙여 넣기 해줍니다.
- 적용을 눌러줍니다.


- 이미지 테두리 만들기 코드
.entry-content figure.imageblock {
max-width: 95%;
box-shadow: 0 4px 6px 0 rgba(0,0,0,.35);
}
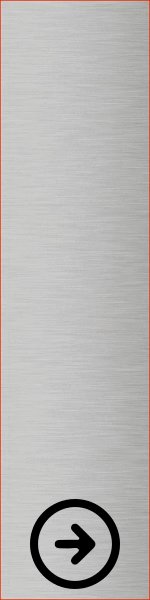
- 이미지 테두리 생성 ( 코드 적용 후 )

이 전과 다르게 이미지에 테두리가 생성되었습니다. 이미지와 글의 분리가 생기기 때문에 가독성이 높아질 수 있으며, 유입자의 체류시간을 늘릴 수 있습니다.
'IT 정보 > 티스토리' 카테고리의 다른 글
| 티스토리 소제목 꾸미는 방법 알아보기 (CSS, 서식) (0) | 2022.10.01 |
|---|---|
| 사이트에서 정책 위반이 발견되어 아직 광고를 게재할 수 없습니다 해결 방법 (2) | 2022.09.28 |
| google 애드센스 0.01$ 정체, 어디서 나오는 것일까? (2) | 2022.09.23 |
| 애드센스 광고 수동 배치 설정 방법 (광고 서식 만들기) (2) | 2022.09.18 |
| 블로그 체험단 언제부터 가능할까? (2) | 2022.09.08 |
| 저작권 없는 무료 이미지 다운 사이트 정보 (언스플래쉬, 픽사베이) (3) | 2022.09.06 |
| 사람들이 좋아하는 블로그 글 쓰는 방법 : 12가지 팁 (1) | 2022.09.01 |
| 직장인 부업 추천 - 티스토리 블로그 해야 하는 이유 (2) | 2022.08.31 |





댓글